Designing an Intuitive Workflow for Synthetic AI Models
This case study explores the design of Gretel Workflow, a sophisticated system for automating synthetic data generation. As the sole designer, I transformed a complex, code-heavy process into an intuitive, scalable solution through modular design, an interconnected icon system, and user-friendly UI components. The project tackled major challenges in user education, workflow clarity, and technical complexity, ultimately creating a seamless experience that empowers both data scientists and non-technical users alike.

Intro
Gretel Workflow is a new and sophisticated process that enables developers to build scheduled synthetic data pipelines that connect seamlessly to data sources and destinations. This innovation expands the capabilities of synthetic AI models, enhancing automation and efficiency in synthetic data generation.
As the sole designer working on this project, I was responsible for defining and executing the entire design strategy—from user research to interface development. The challenge was to create an intuitive and scalable user experience for a highly technical AI process, ensuring that both data scientists and non-technical users could easily understand and interact with the system. My design process involved extensive user research, rapid prototyping, and iterative testing to refine the interface, introduce a clear visual language, and simplify complex AI model interactions.
Project background
Gretel Workflow introduces an advanced layer to our existing synthetic AI models, transitioning from a manual data generation process to an automated, scalable system.
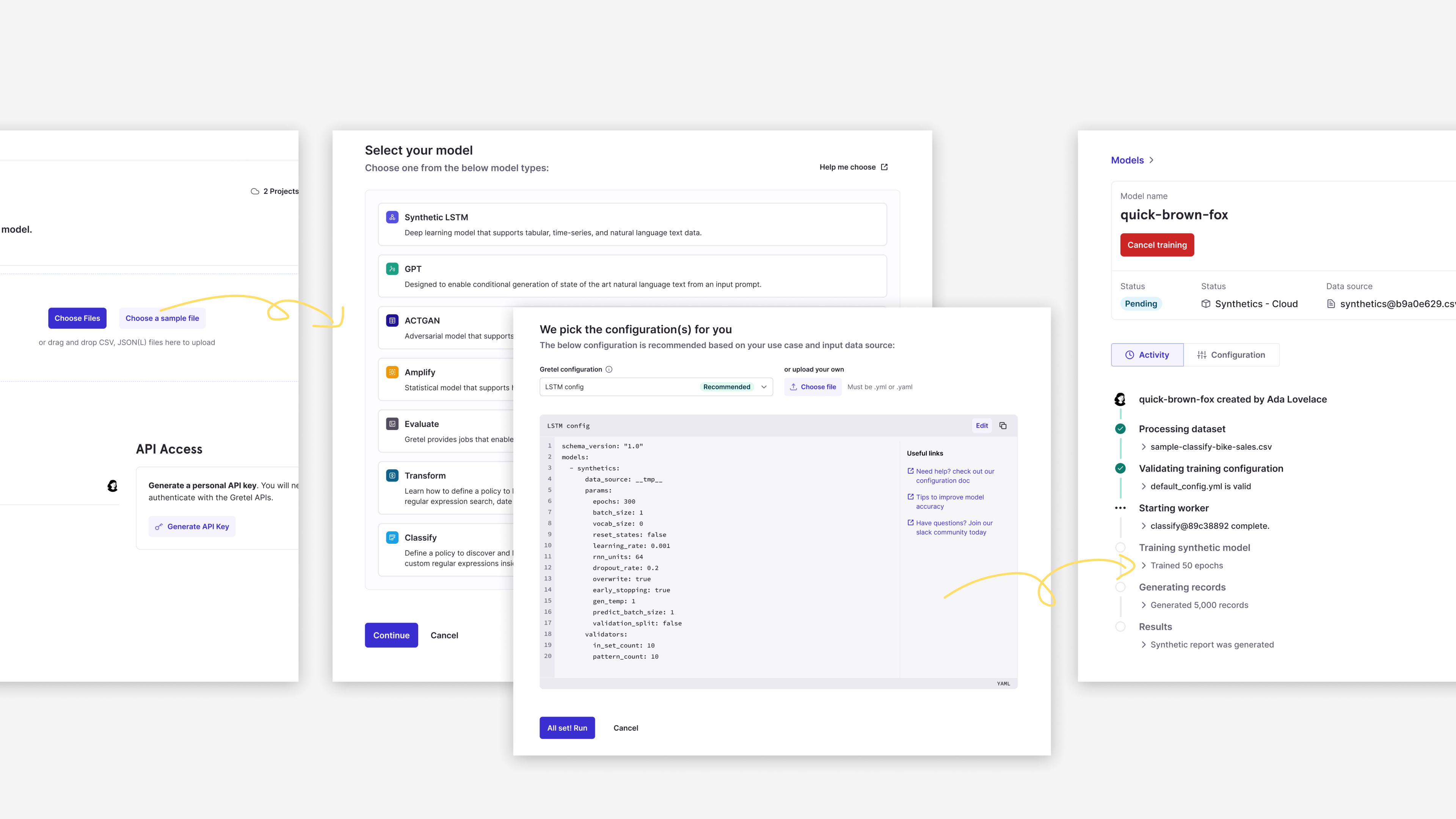
- Step 1. Users provide a local dataset.
- Step 2. Users select a preset synthetic model type and configure settings via a YAML editor.
- Step 3. Users initiate model training to generate synthetic data.
- Step 4. The synthetic dataset is generated and made available for viewing or download.
Existing Manual Process:

Limitations of the Manual Process:
- Inefficiency: Manual processing is slow and inconsistent with dynamic data updates.
- Limited Integration: It does not work well with databases like S3 or Snowflake.
- Data Privacy Concerns: Enterprises prefer to keep data within their own infrastructure for compliance reasons.
Key Enhancements with Gretel Workflow:
- Seamless Database Integration: Eliminates the need for local input data.
- Automated Scheduling: Supports both single and recurring job execution.
- Multi-Model Chaining: Allows multiple synthetic models to run in a single workflow, enabling more complex business applications.
Design Challenges
Designing an interface that integrates AI models and handles large datasets simultaneously is inherently complex. Given the novelty of synthetic data AI, user expectations and best practices remain undefined, necessitating extensive user research and iterative design refinements.
Based on user research, several key challenges emerged as critical areas to address in this project. First, simplifying the introduction of workflow concepts was essential for improving user education and onboarding. Users needed clearer guidance on how workflows function and how they relate to model training. Ensuring a clear distinction between workflows and models was another major focus, as workflows involve a higher level of abstraction and complexity.
Reducing technical complexity was also critical, as the existing process was highly technical and code-heavy, which discouraged less-experienced users. Finally, enhancing user confidence through simplified AI model interactions was a key goal. Streamlining the overall workflow experience would empower more users to engage with synthetic data generation effectively.
- 50% of users were confused about the distinction between "Workflows" and "Models."

Takeaway
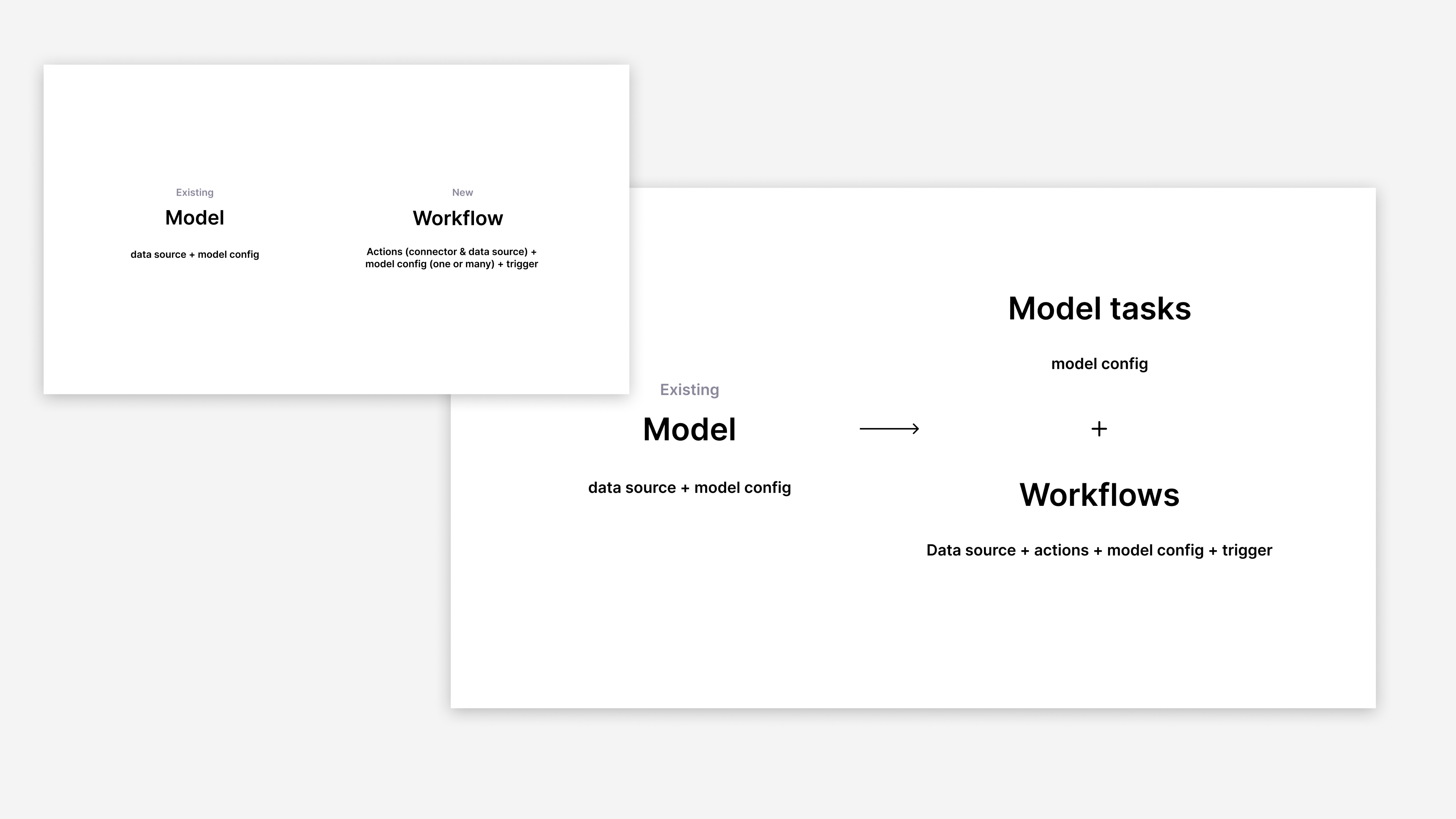
Workflow is an automatic process that includes model training, input and output handling, and automation. However, explaining this within the application is challenging because workflows operate on a higher level of abstraction than models, making it difficult to differentiate them in a clear and intuitive way.
- 30% struggled to understand how workflows function.

Takeaway
Workflows involve several technical tasks, such as chaining multiple models, managing input and output connections, handling automation, and more. These complex processes can overwhelm users, especially those without technical expertise, making it difficult for them to grasp the full functionality.
- 60% lacked confidence in using the workflow.

Takeaway
The already technical and code-heavy UI adds another layer of complexity with the introduction of workflows. This presents an opportunity to simplify and restructure the interface, making it more intuitive and user-friendly.
User Feedback Highlights:


Design Iterations
Given the novelty of Gretel Workflow, research and design proceeded concurrently, driven by iterative user testing and heuristic design principles. Several key decisions and refinements helped evolve the product into a user-friendly solution.
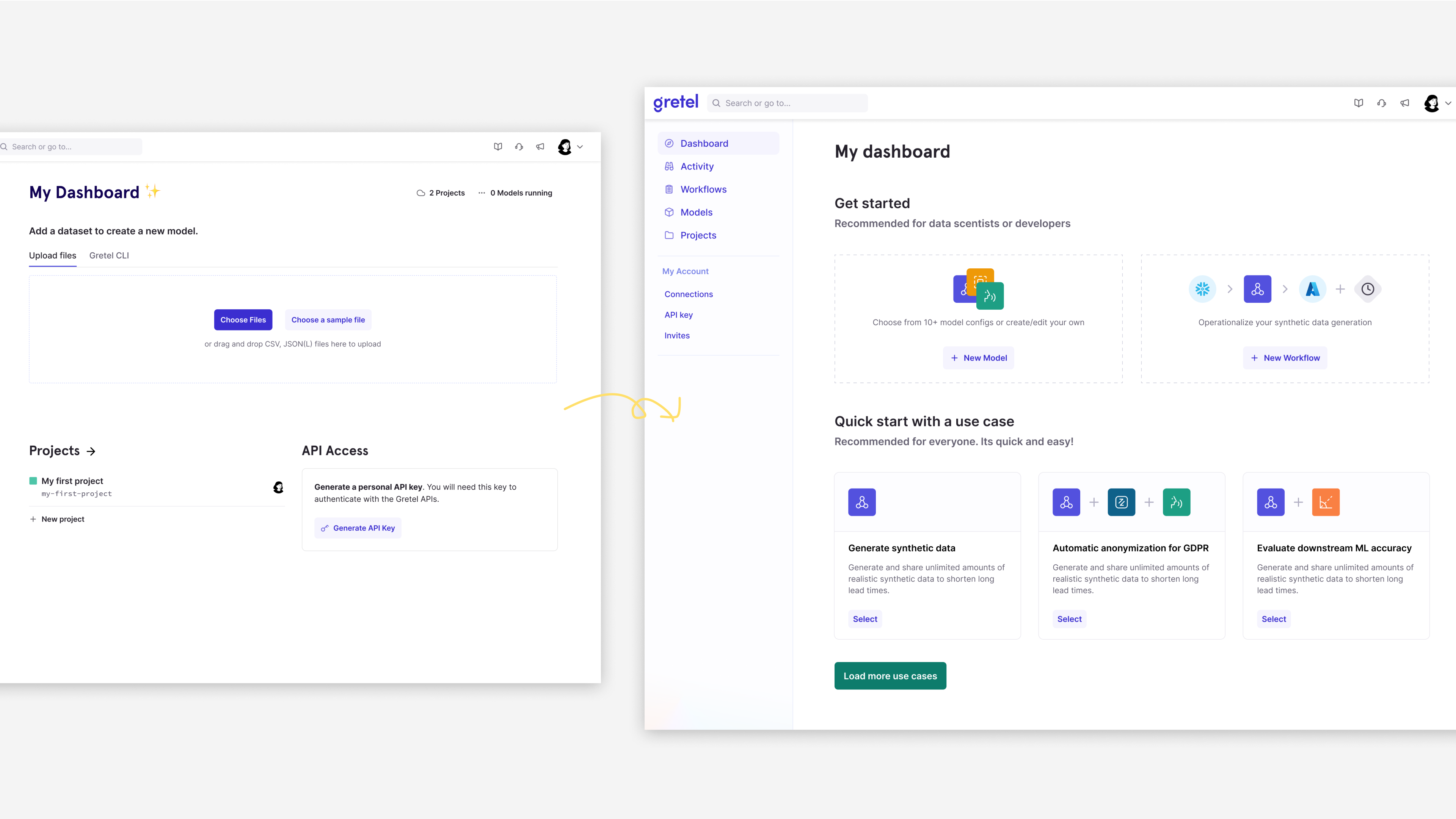
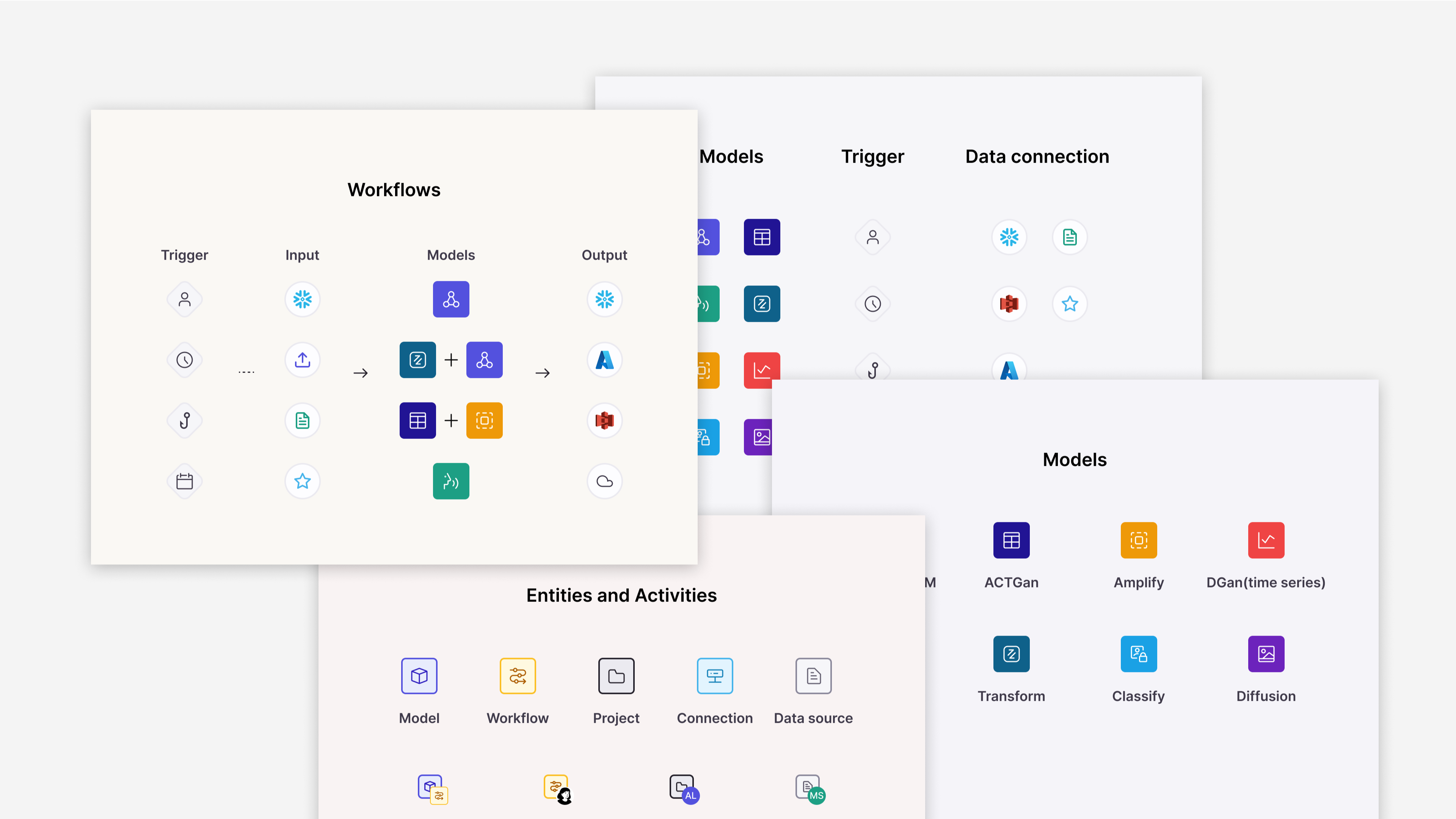
Decision highlight: From Text-Based UI to an Interconnected Icon System
To clarify workflow components and tasks, I modularized elements into distinct categories:
- Data Sources
- Model Types
- Database Connections
- Scheduling Options
- Optional tasks

Each category was represented by intuitive icons, using shape and style variations to differentiate between tasks and components. Additional tooltip and hover interactions provided contextual explanations, reinforcing understanding.
This icon system created a standardized and scalable visual language, praised by both internal stakeholders and users. Over time, it became a key element of our UI, setting a new industry standard for compounded AI tool interactions.



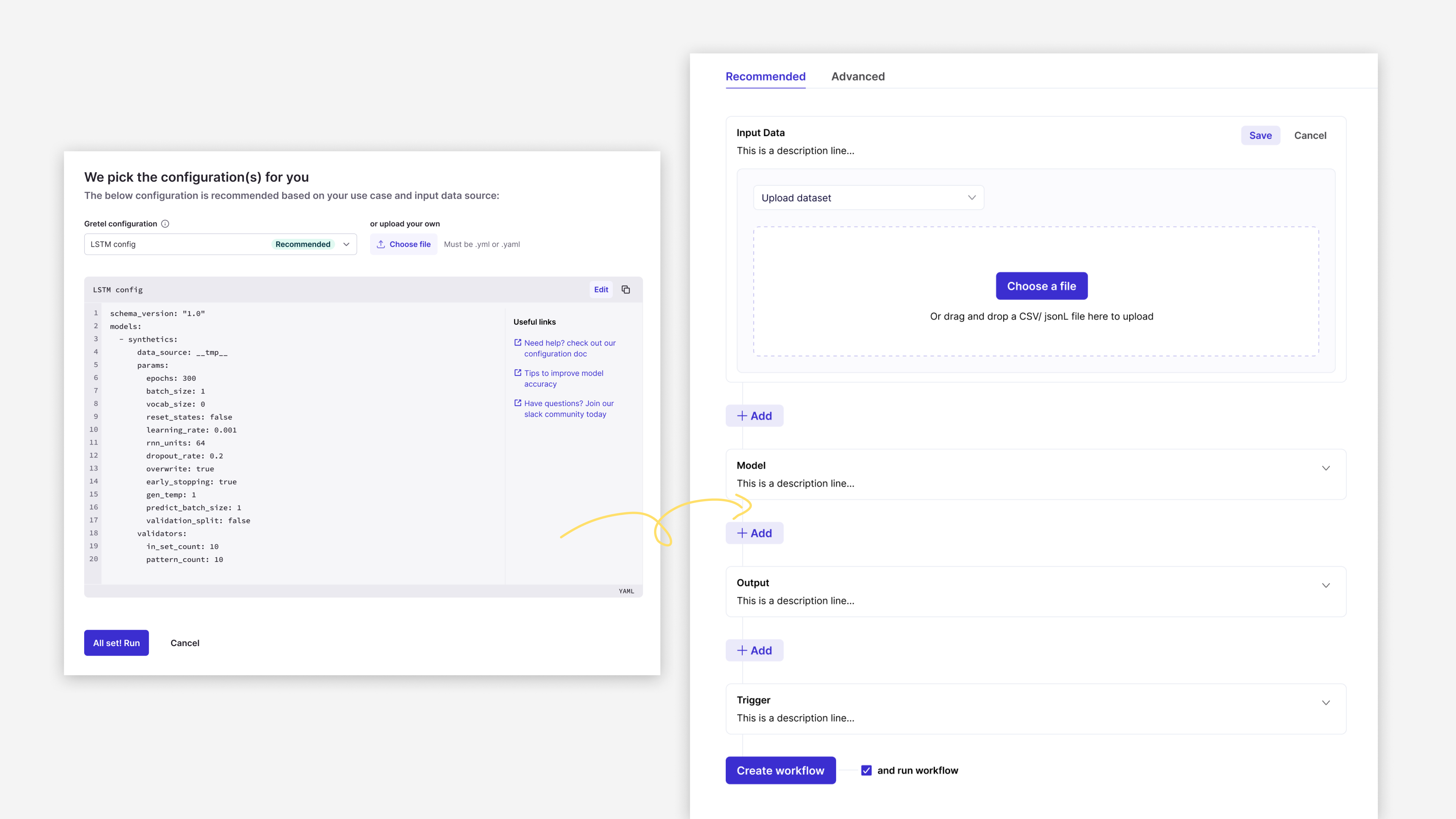
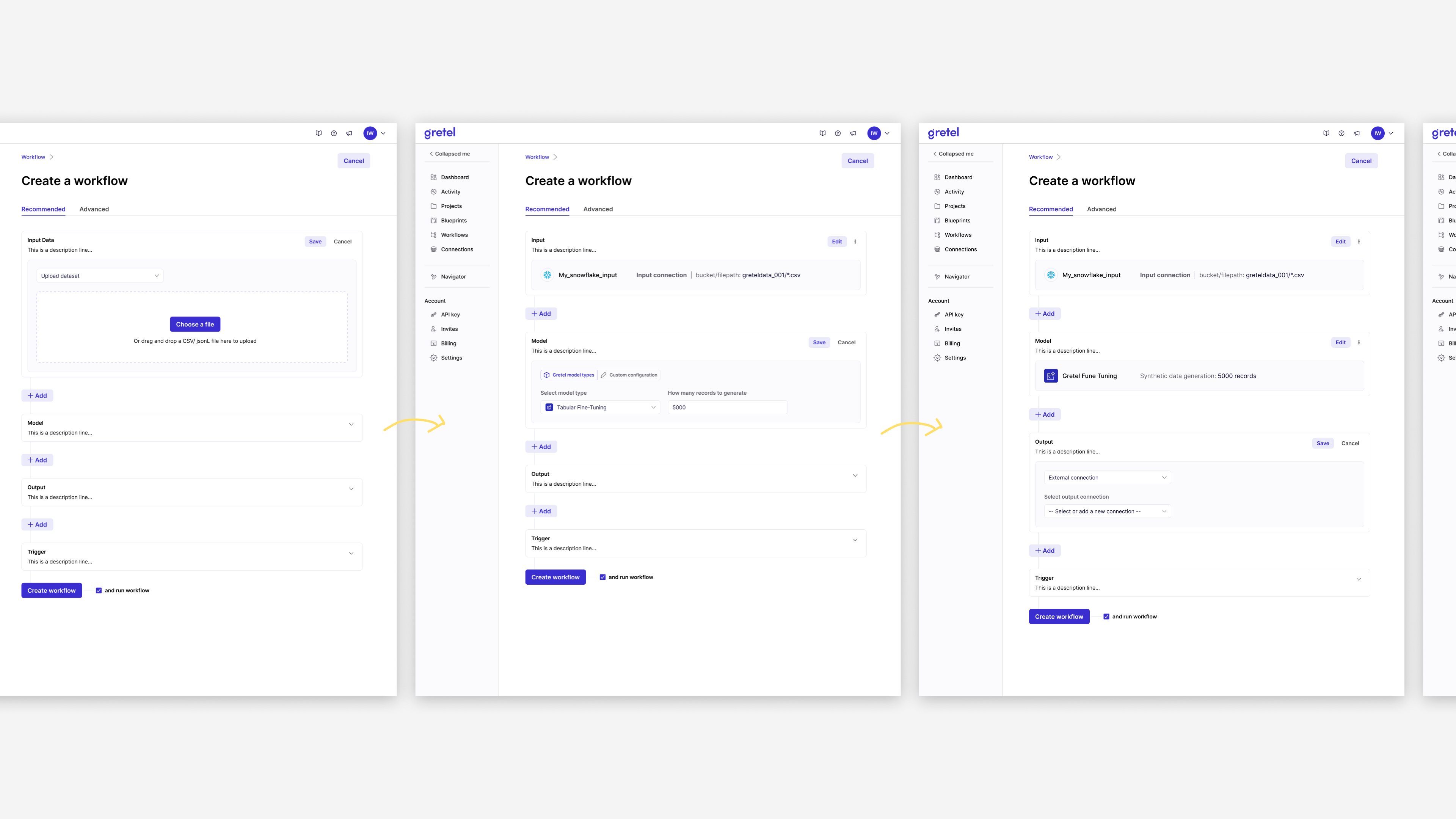
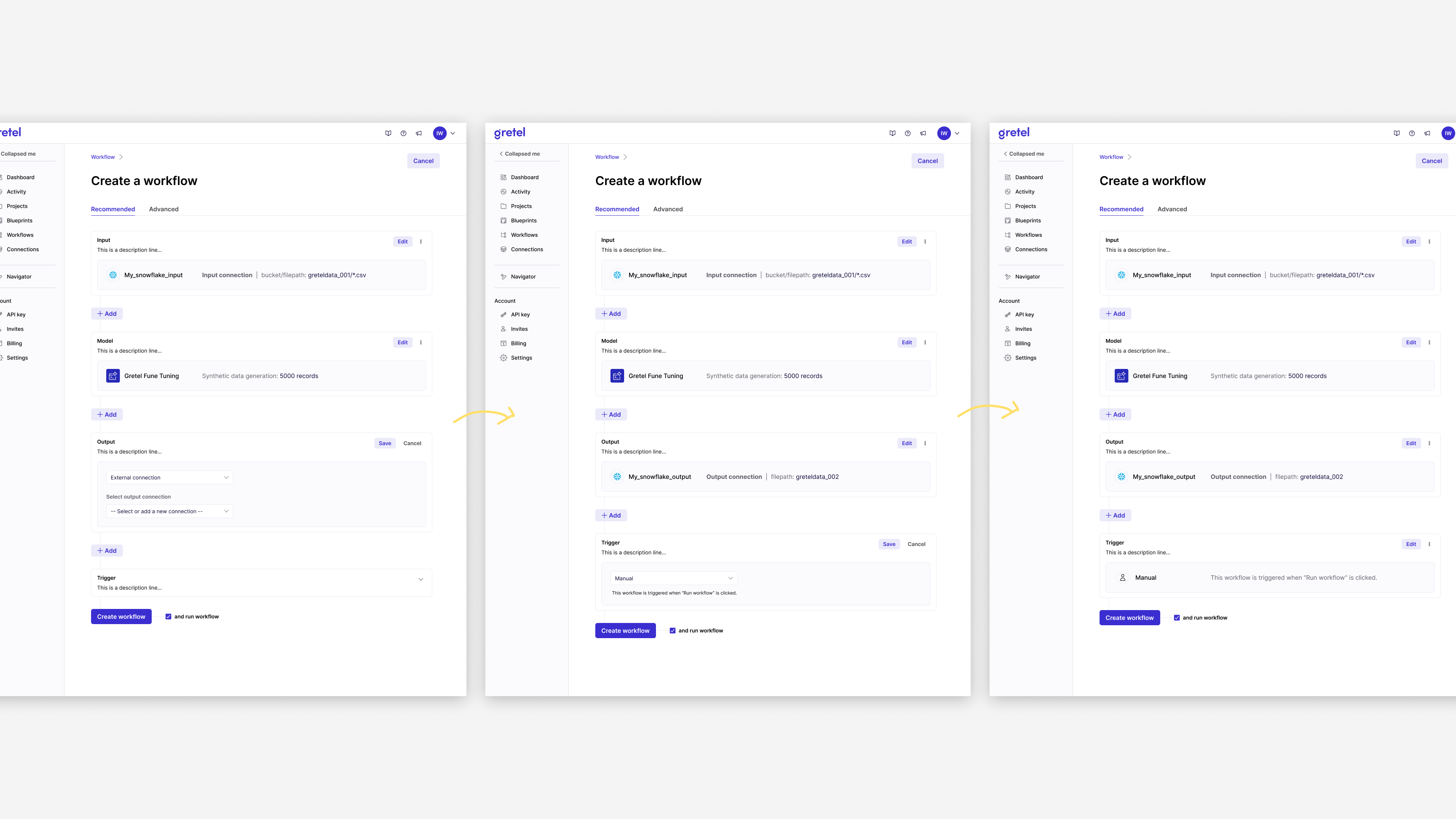
Decision highlight: Transitioning from Code Editors to UI Components
Initially, many configurations relied on editable code blocks, which were well-suited for data scientists but intimidating for general users. To improve accessibility:
- Code editing was retained as an optional advanced feature.
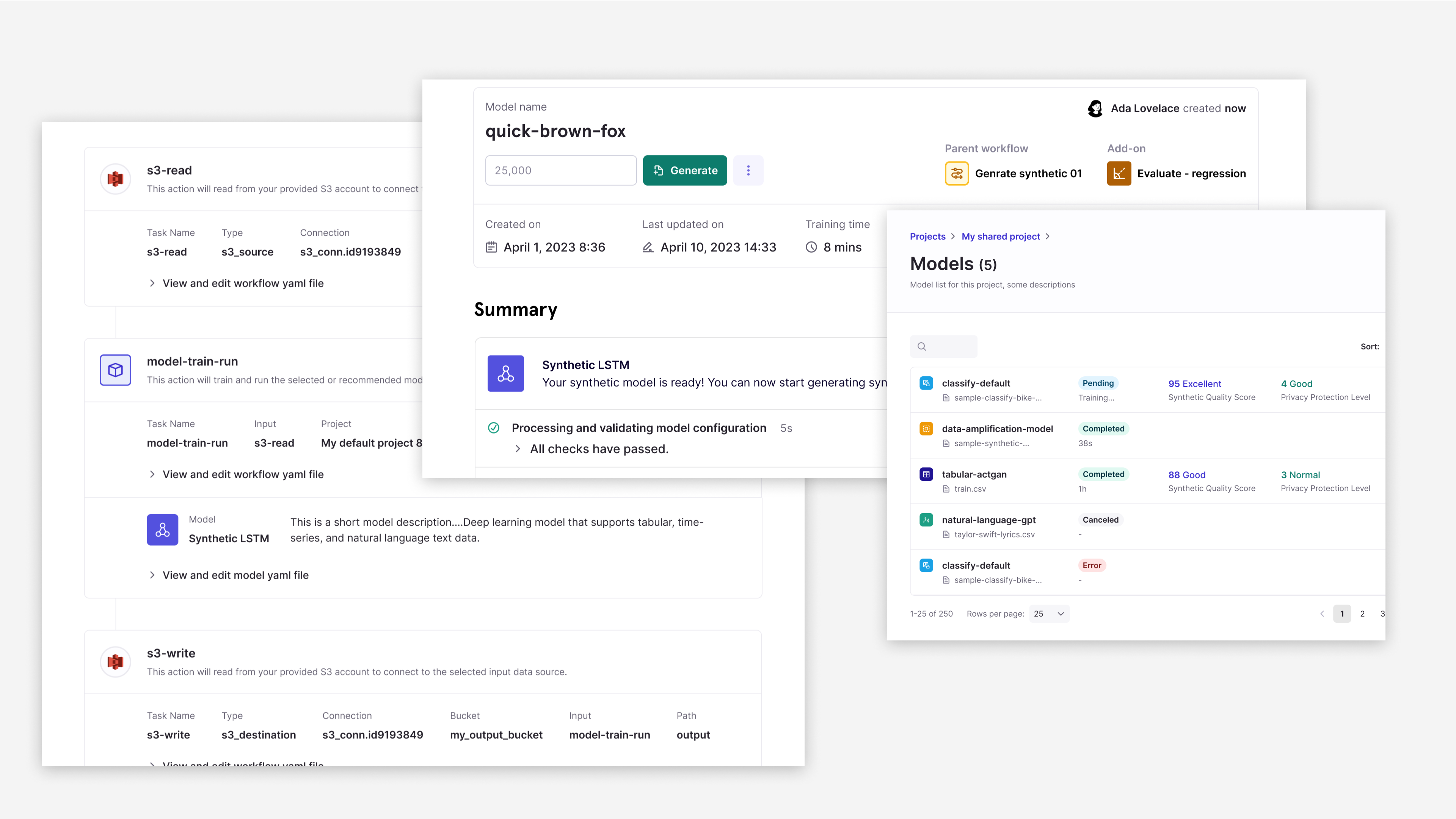
- Core configurations were transformed into interactive UI components.
- Ongoing collaboration with engineering ensured that new API configurations were integrated into the UI progressively.
This approach significantly enhanced usability while still catering to technical users when needed.


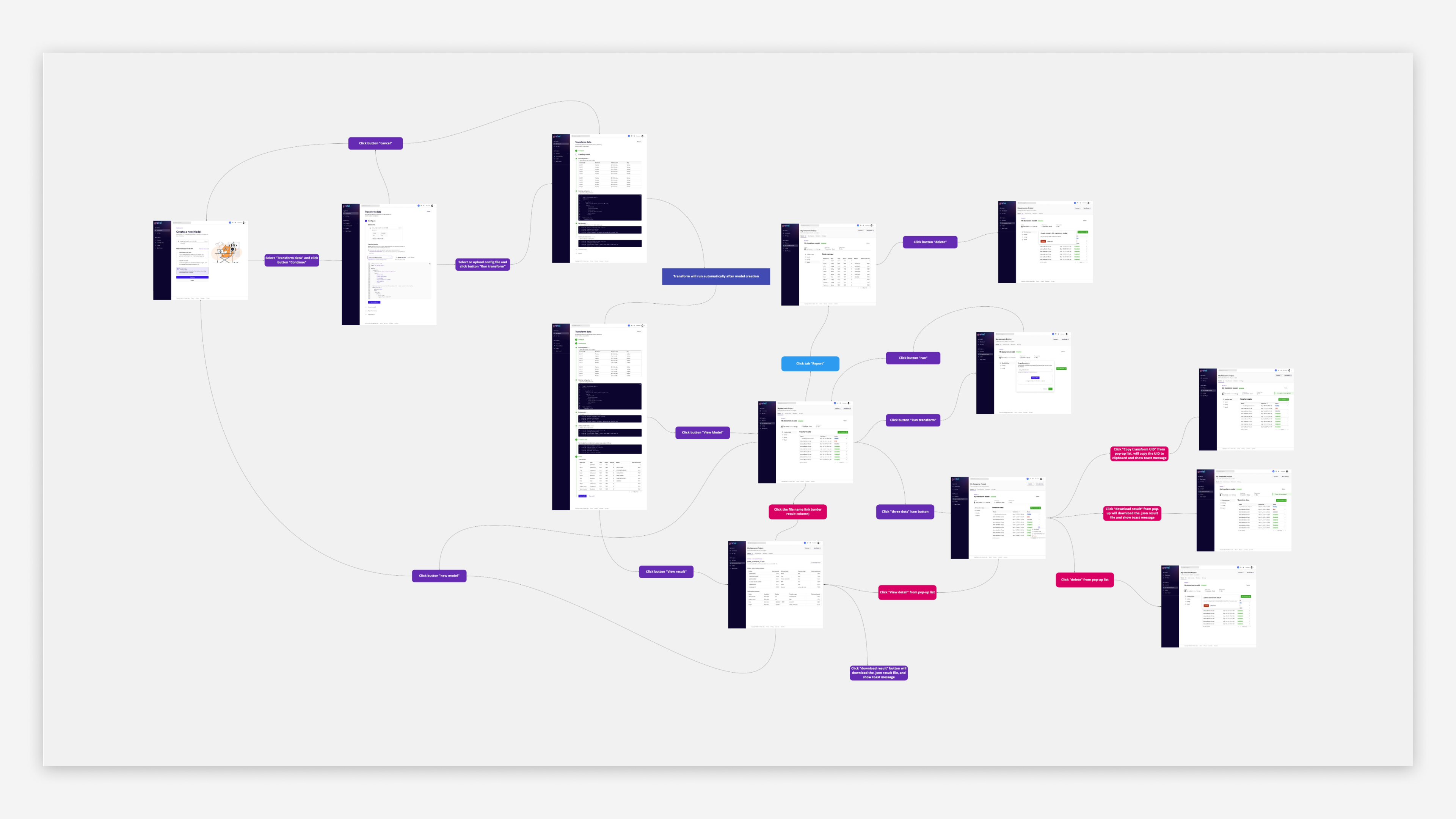
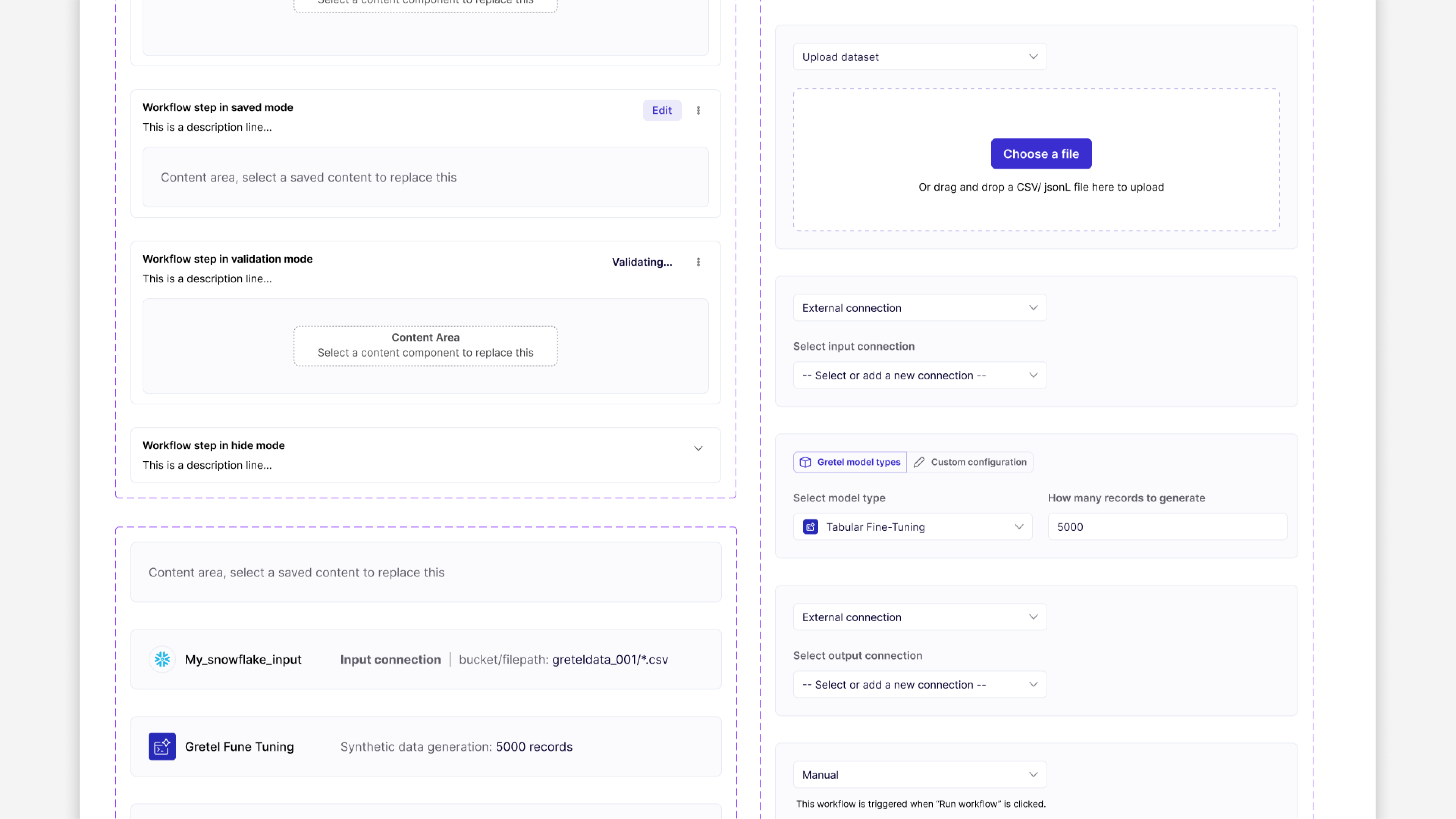
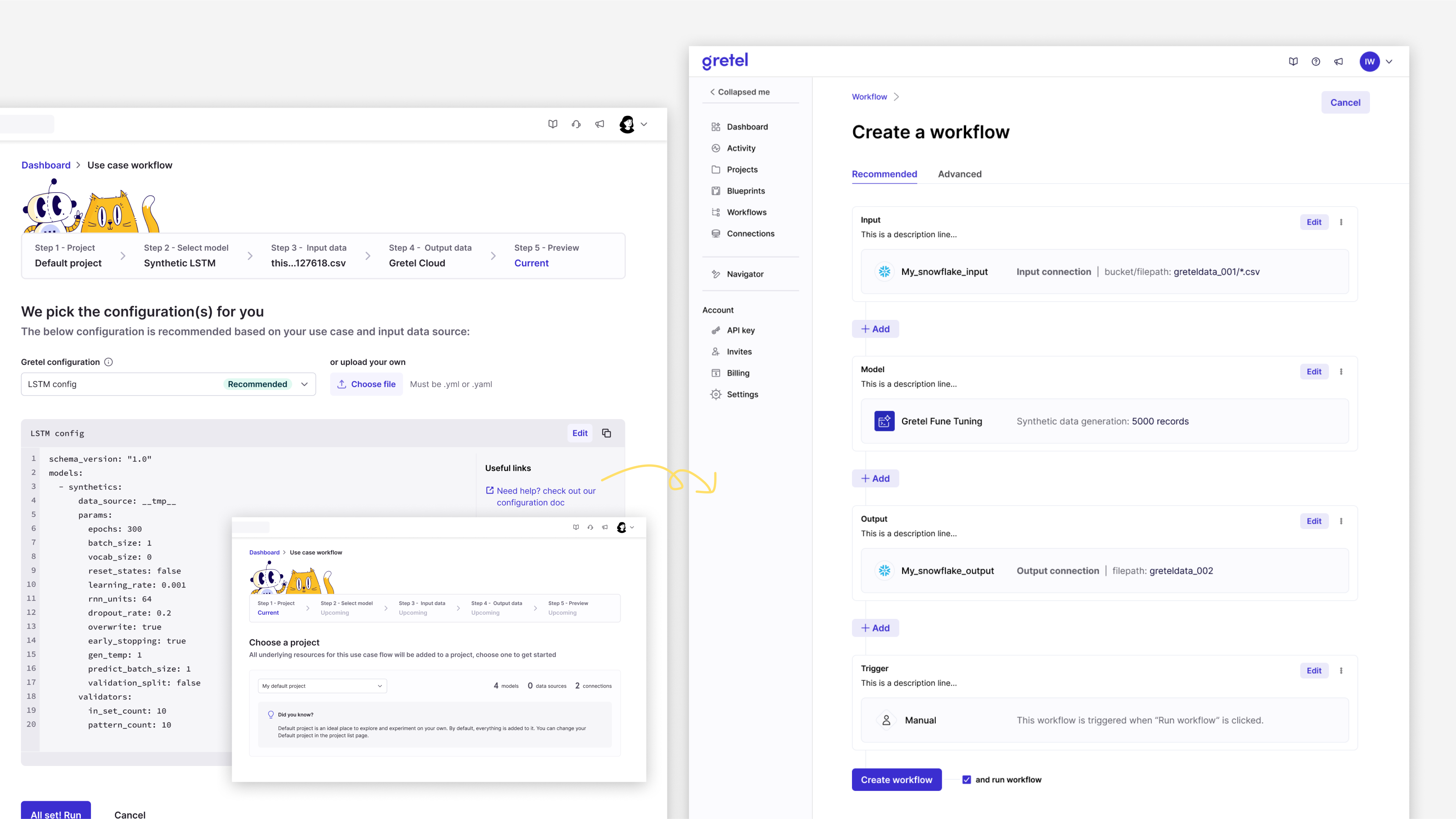
Decision highlight: Moving from a Step-by-Step Process to a One-Page Workflow Builder
The initial workflow creation process followed a multi-step, page-based format, limiting flexibility and customization. A new one-page builder was designed to:
- Represent each step as a modular, reusable card component.
- Allow users to dynamically add or modify steps.
- Enable real-time feedback and multi-step editing without page navigation.

This one-page builder streamlined workflow creation, improved usability, and was quickly iterated based on user feedback, leading to its rapid adoption.


Final Thoughts
Design decisions had to be fast, data-driven, and iteratively refined to keep pace with the complexity of AI model processes and evolving user needs. A robust design system was essential for scaling features and maintaining consistency across the interface. Establishing clear visual language and reducing complexity required significant effort, but it was key to building user confidence. By simplifying the interaction process and enhancing clarity, we successfully created an intuitive and scalable solution.
This case study highlights the importance of user-centric design in AI-driven products. By prioritizing clarity, flexibility, and ease of use, we transformed a highly technical process into an approachable and user-friendly solution.
