From Dashboard to Design System: Thriving as a Sole Designer in a Product-Driven Team
This case study highlights my experience as a sole product designer in a fast-paced, product-driven team. Despite a challenging team dynamic with developers and product managers, I ensured that design remained a core part of the process. Key projects included redesigning the dashboard to improve user engagement, enhancing the synthetic report for better data clarity, and establishing an automated design system to streamline collaboration between design and development. Through rapid decision-making, clear communication, and strategic influence, I helped drive product improvements and create a more cohesive user experience.

Intro
Working as a sole product designer in a product-oriented team presents both unique challenges and valuable opportunities. In my role, I navigated a challenging team dynamic where I was the only designer among 11 front-end developers and five product managers. Despite being outnumbered, I managed to ensure that my voice was heard and that design considerations remained a core part of the product development process. The challenge was not only in influencing the team but also in managing the sheer volume of tasks — from strategic product planning to pixel-perfect adjustments on individual icons. The pace was fast, with the product team constantly pushing to ship new features quickly, which meant that I had to act fast and make quick, accurate design decisions to stay aligned with the development timeline.
While the workload was demanding, the flexibility to explore new ideas and introduce better design practices gave me the space to make meaningful contributions. I learned how to balance the immediate demands of feature rollouts with the long-term goal of establishing a consistent design language. This case study covers three key projects that defined my role as a sole designer: the dashboard overhaul, synthetic report improvements, and the creation of a design system — each demonstrating how I leveraged my design expertise to drive impactful changes in a fast-moving product environment.
Dashboard Revolution — The Designer's Voice
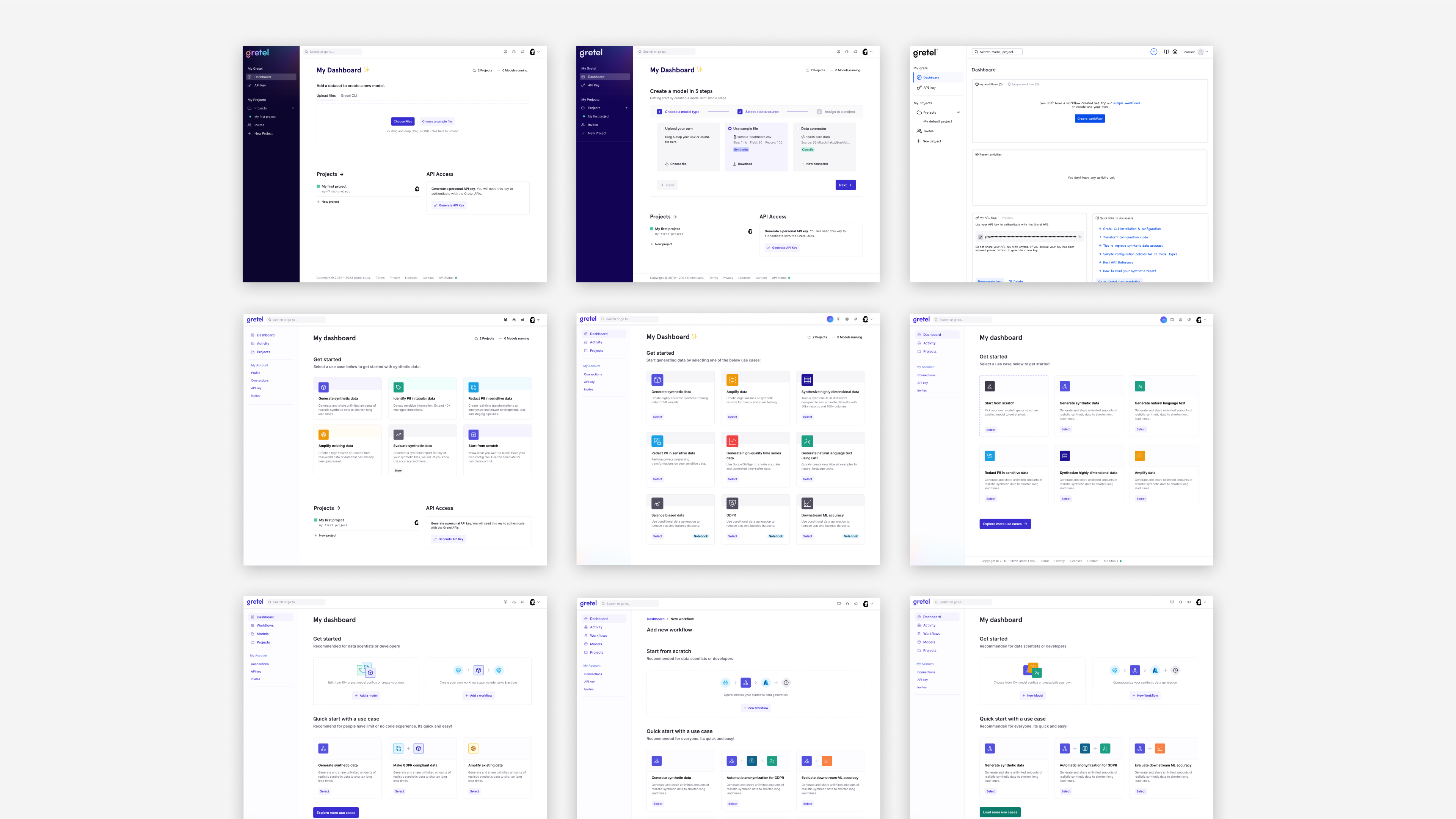
One of the earliest challenges I faced was the state of the product dashboard. The existing dashboard was essentially a blank slate — it lacked meaningful content and offered little functional value to users. While the product team was focused on delivering high-priority features, dashboard improvements were not seen as a pressing need. As a designer, I knew that a functional and informative dashboard would improve the user experience and serve as a central access point for key features — but convincing the team required strategic action.
To address this, I created prototypes and mockups that clearly demonstrated the value of an improved dashboard. Rather than relying solely on verbal discussions, I presented detailed design files to the team, making it easier for them to visualize the potential impact. This approach sparked productive conversations and gradually shifted the team's perception of the dashboard from a low-priority item to a strategic feature. By integrating dashboard updates into the product roadmap and collaborating closely with developers and product managers, I ensured that the dashboard redesign became a key priority.
The success of the dashboard project highlighted the importance of clear, visual communication. Rather than waiting for buy-in, I took the initiative to show the team what was possible through tangible design files, which helped secure support and drive execution.

Synthetic Report — Fast and Accurate Design Decisions
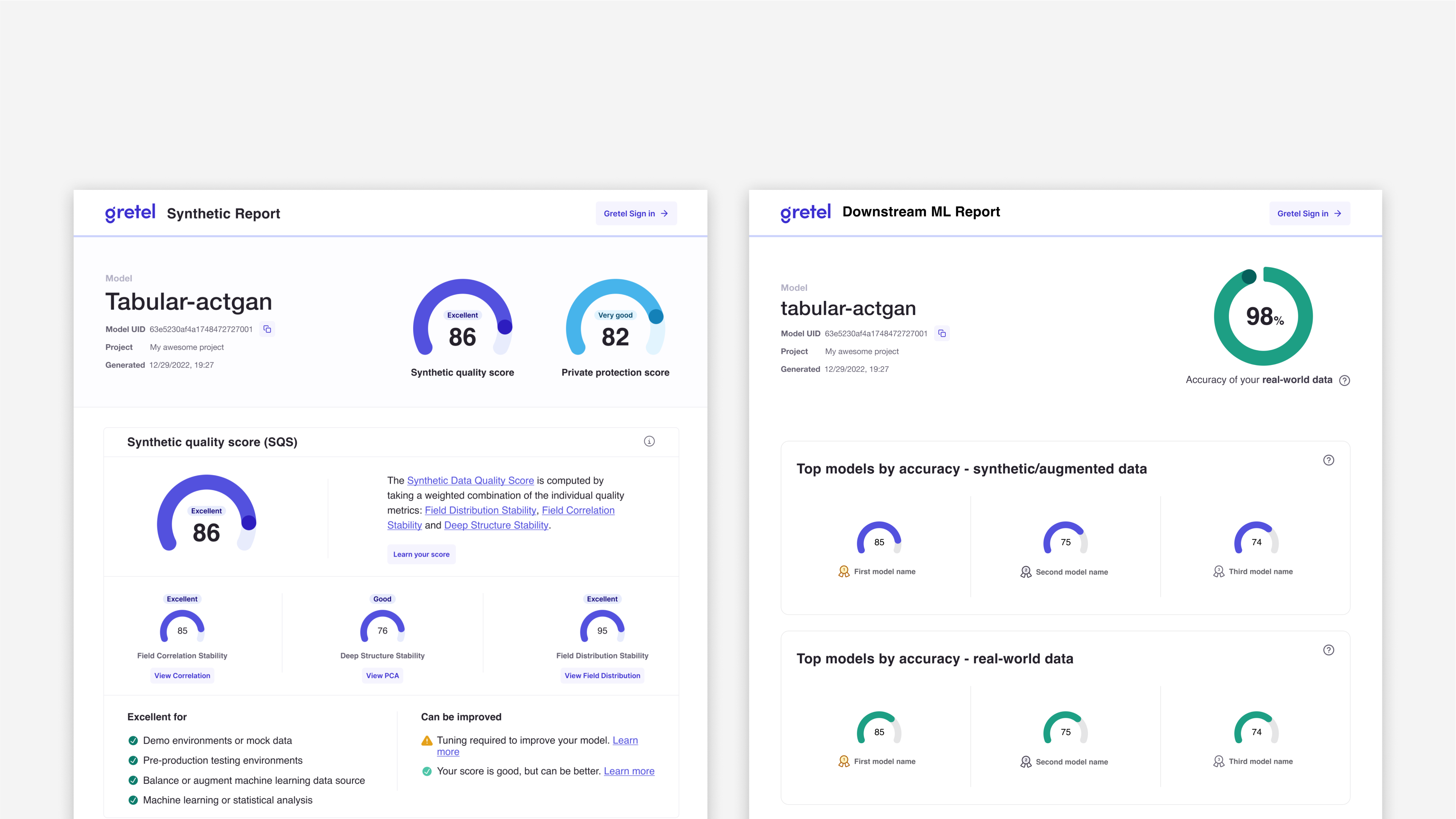
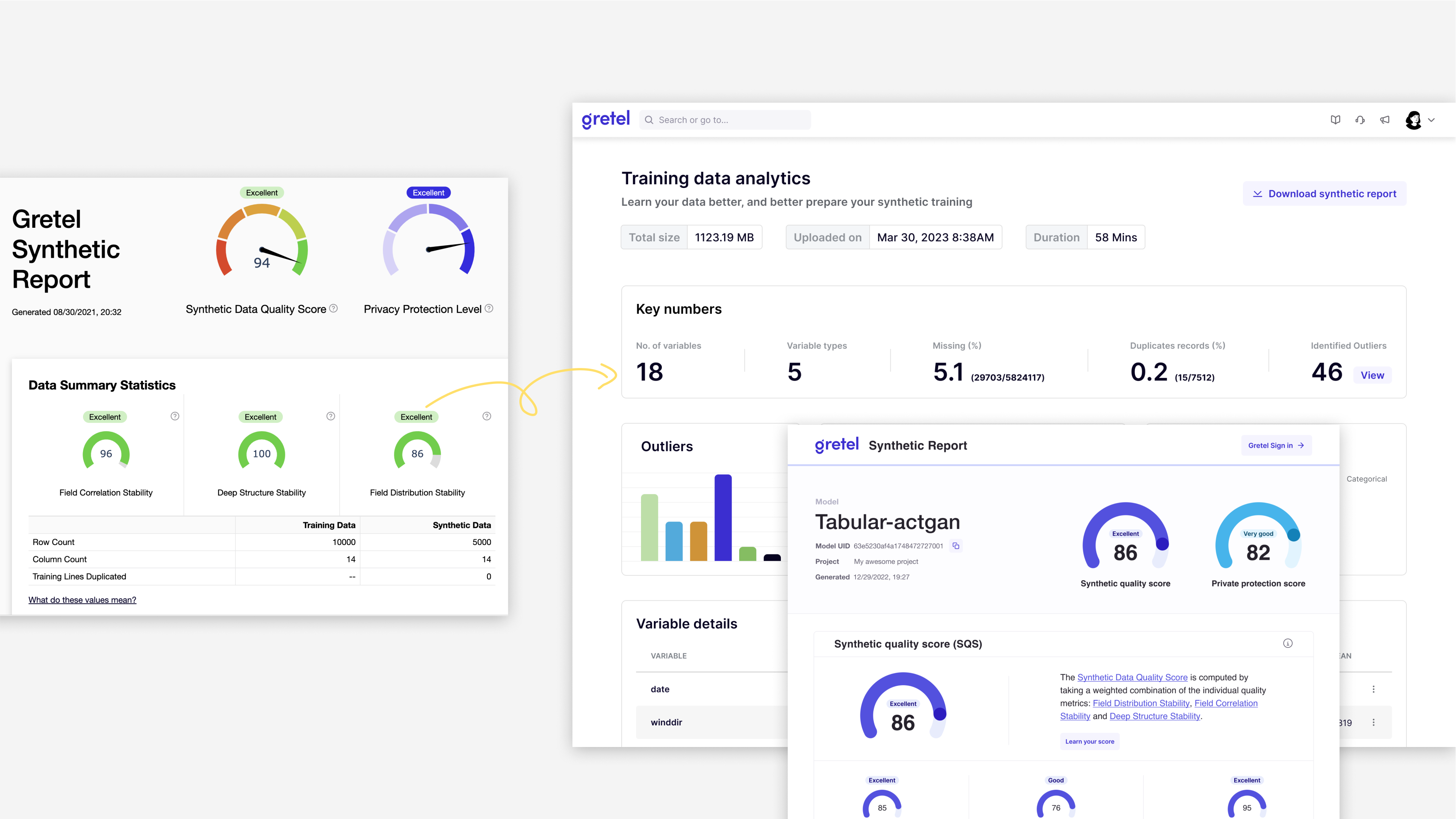
Another complex project involved improving the synthetic report feature. The synthetic report contained extensive data visualizations produced by the data science team. While the data scientists were confident in their understanding of the technical terms and model outputs, users struggled to make sense of the reports. The user feedback pointed to poor usability and a lack of clarity, suggesting that the design could play a critical role in improving the report’s accessibility.
The challenge was that the report was evolving rapidly, with new data points and models being introduced frequently. This meant that the design process needed to be quick and adaptive to keep up with the development pace. I responded by rapidly creating multiple prototypes and wireframes, exploring different layouts and interaction models for both HTML and in-console versions of the report. To make informed decisions, I took the time to study the synthetic models and terminology, combining that technical understanding with my design expertise to make quick and accurate adjustments.

To streamline the process, I worked directly with the data science team, presenting design options and gathering feedback in real time. This collaborative approach allowed me to refine the report’s design quickly while ensuring that it met both user needs and technical requirements. My ability to quickly translate complex data into intuitive visual designs significantly improved the report's usability and made it easier for users to extract meaningful insights.

This project underscored the importance of rapid iteration, close collaboration with technical stakeholders, and leveraging design expertise to simplify complex information.

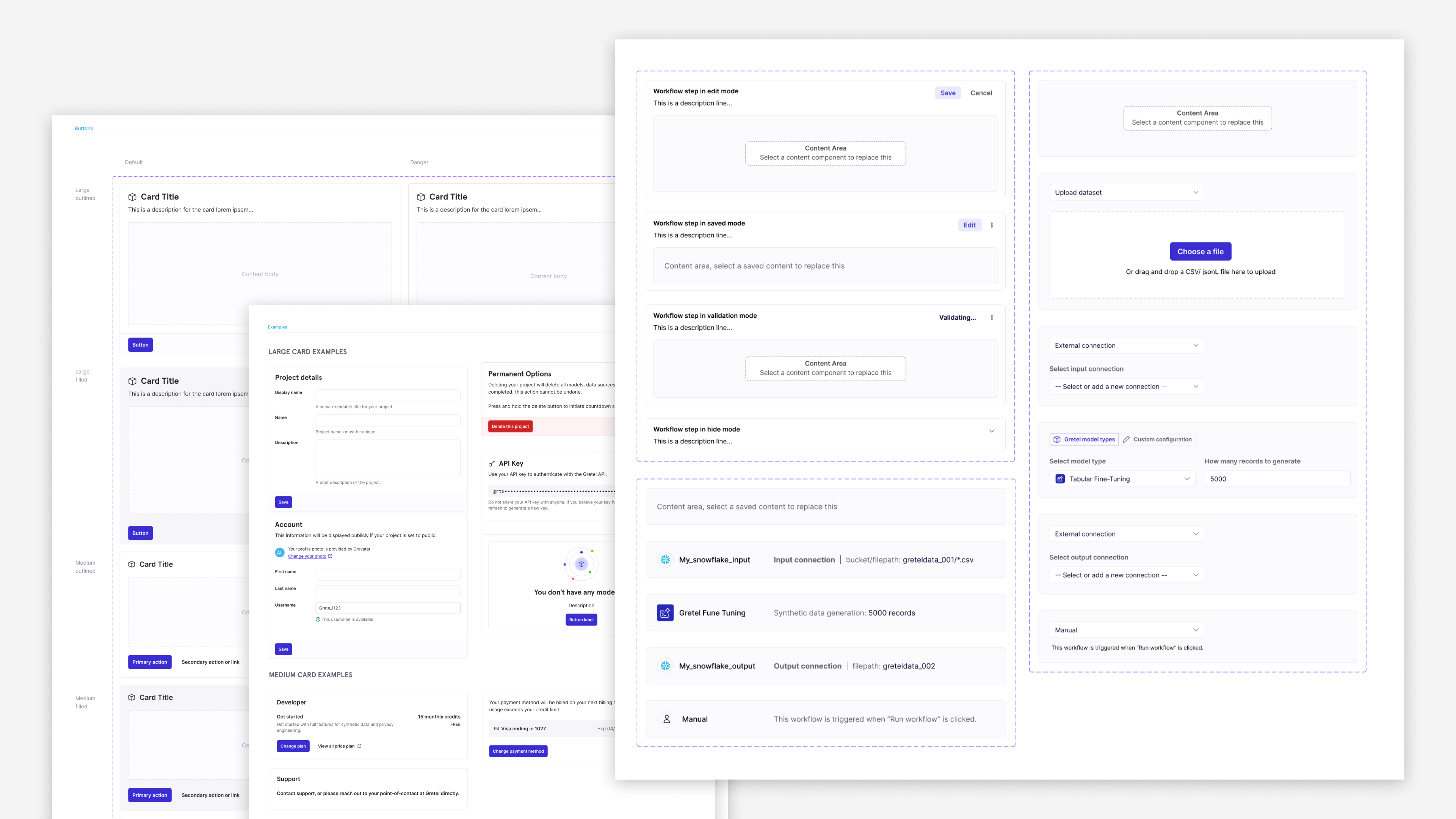
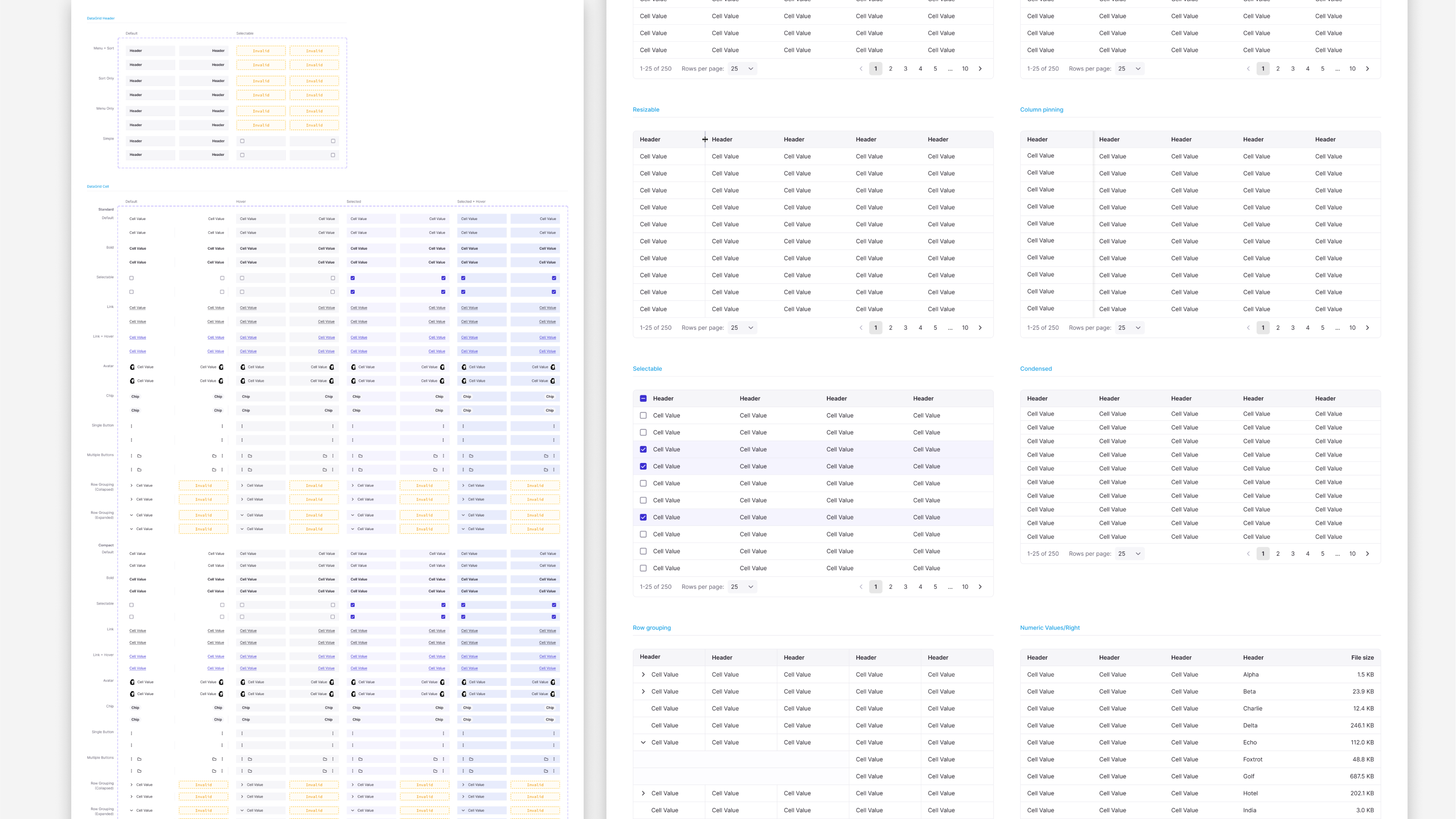
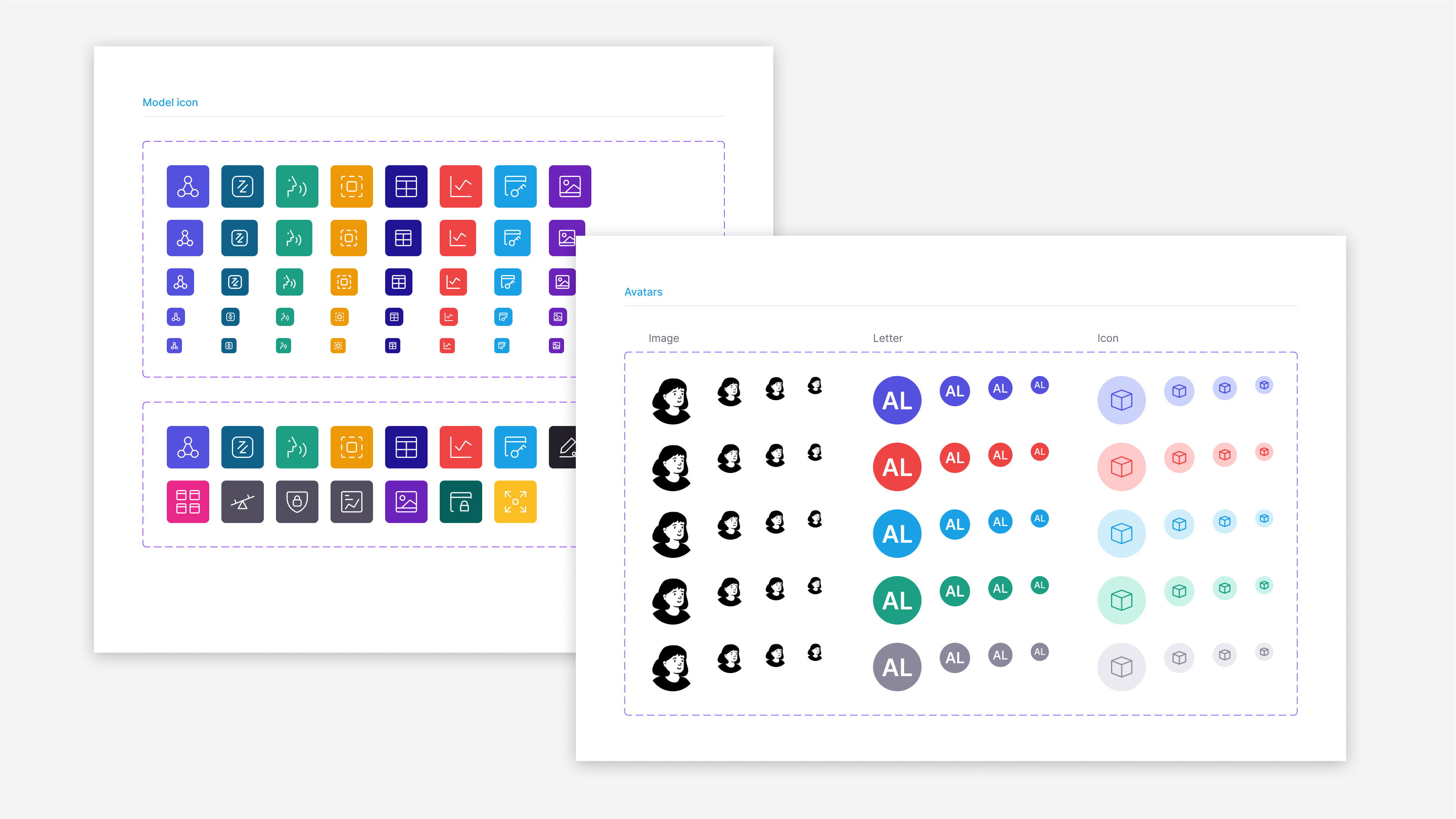
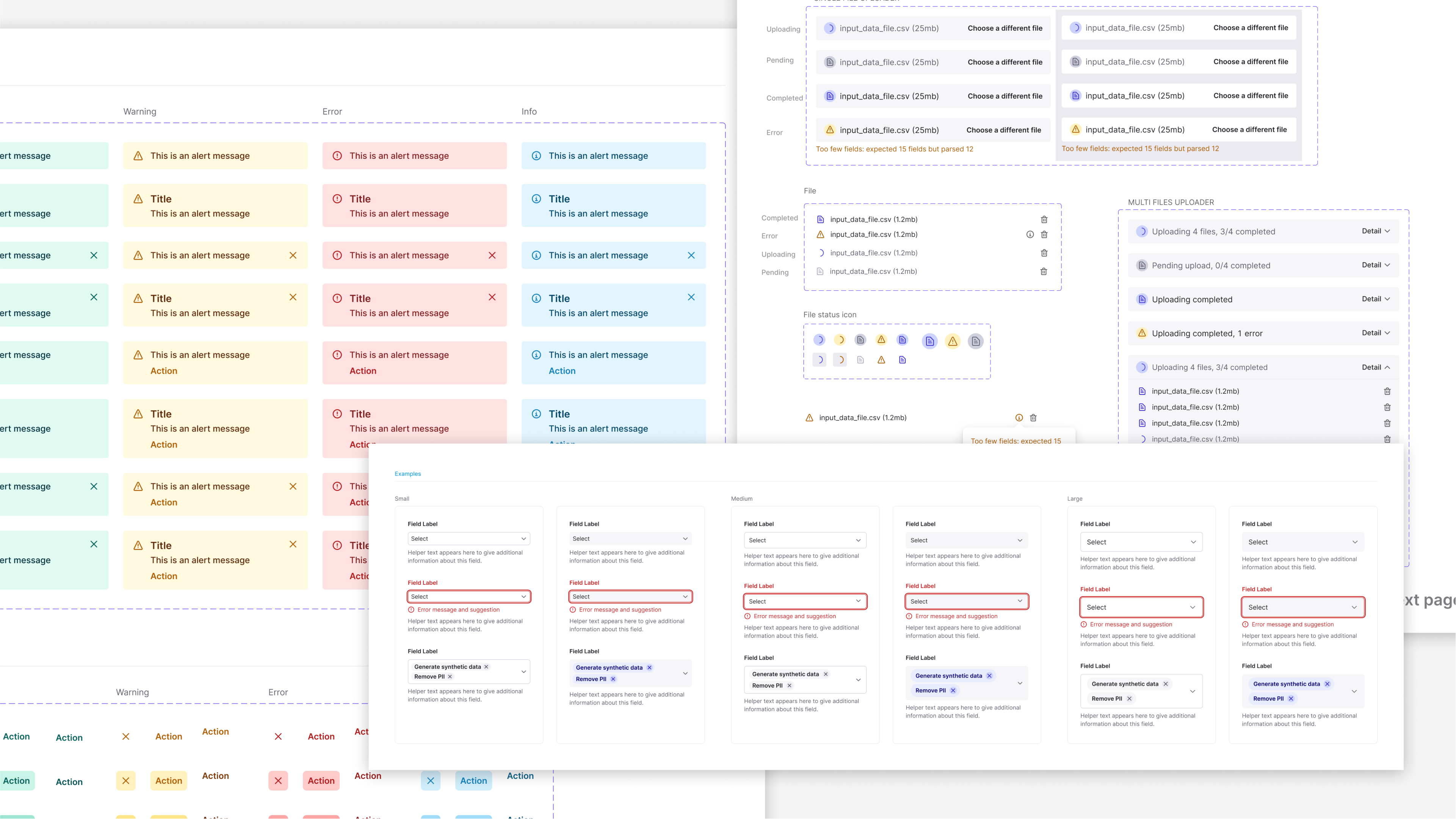
Design System — The Bridge Between Product and Development
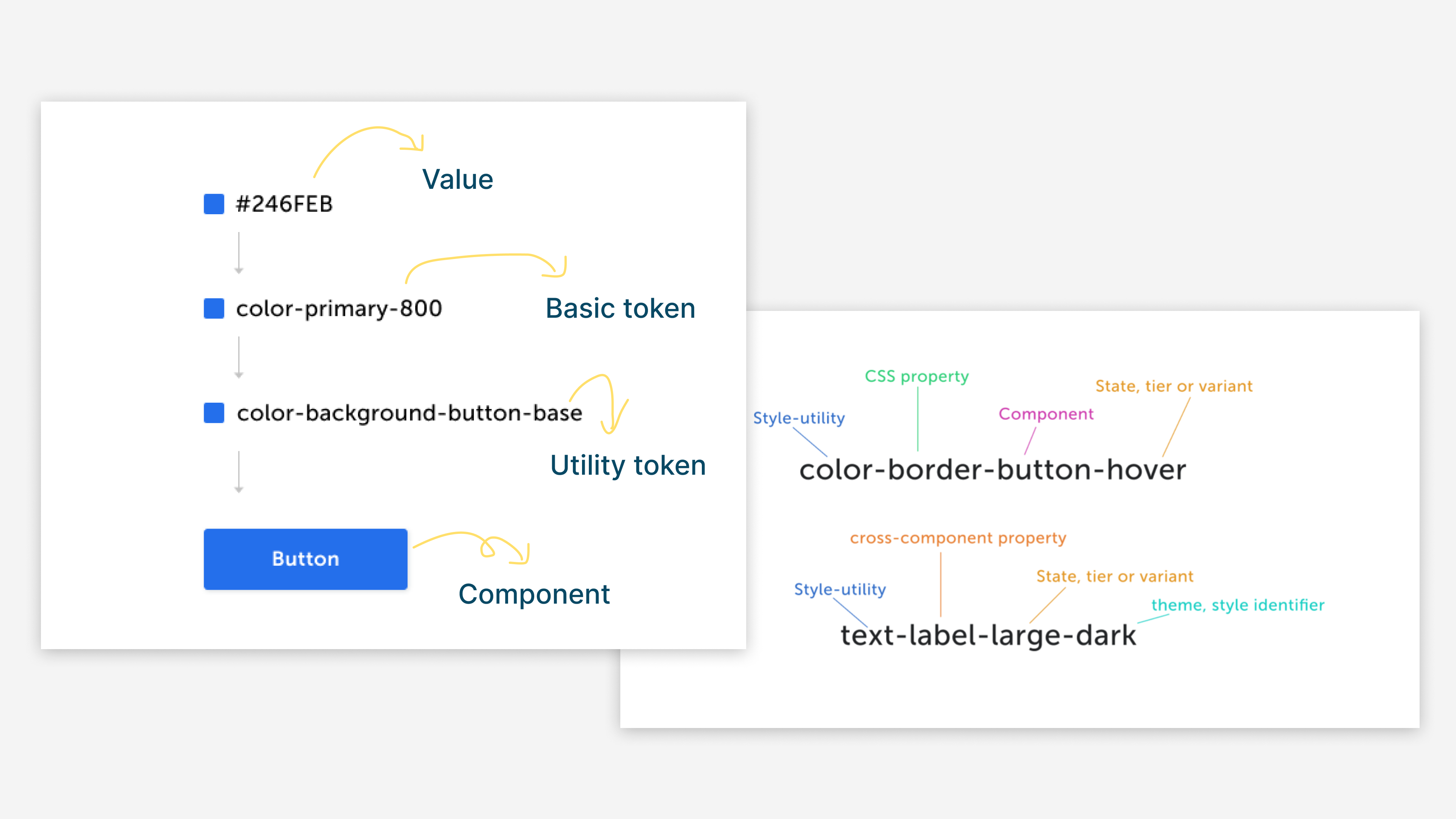
The most impactful project I led was the creation of a comprehensive design system. When I joined the team, the existing design system was fragmented and inconsistent. The terminology used by the design team and the codebase was misaligned, leading to confusion and slowing down the development process. Components were not reusable, which increased the time required to build new features and maintain existing ones. Additionally, the design tokens followed a single hierarchy, making it difficult to implement changes without affecting other parts of the system.
Recognizing the need for a more scalable and efficient system, I took the initiative to form a small working group dedicated to updating and managing the design system. I introduced automation by using Figma Tokens and Style Dictionary to sync design changes directly to our code base and Storybook library. Any update made in Figma would generate an updated JSON file, ensuring that the design and development environments remained in sync. This automation eliminated the manual handoff process and reduced the potential for inconsistencies.
To improve efficiency, I introduced a multi-layered hierarchy for design tokens, which allowed components to inherit properties from higher levels while maintaining flexibility for customization. This modular approach made it easier to create and update components without breaking the design consistency across the product. Regular audits ensured that the design system remained up to date with the latest product features and use cases.

The new design system became a critical bridge between the product and development teams. It streamlined the development process, reduced inconsistencies, and gave both designers and developers a shared reference point for building new features. The improved system accelerated the development cycle and enhanced the overall user experience.





Conclusion
Serving as a sole product designer in a fast-paced, product-driven team required a balance of strategic vision and hands-on execution. The dashboard project demonstrated the power of clear visual communication and the importance of pushing design priorities within a larger product strategy. The synthetic report improvements highlighted the need for quick, informed design decisions and close collaboration with technical teams. The design system overhaul proved the value of establishing a shared framework between design and development to increase efficiency and maintain consistency.
Through these projects, I learned how to navigate the challenges of working solo in a complex team structure while ensuring that design remained a key part of the conversation. My ability to adapt quickly, communicate effectively, and advocate for design improvements helped shape the product and create a more cohesive user experience. Ultimately, being a sole designer in a product-oriented team is not just about creating visually appealing designs — it’s about influencing product strategy, improving collaboration, and delivering value through thoughtful design execution.
